CDNとはContents Delivery Networkの略でウェブコンテンツの配信を高速化する技術です。
当サイトもページ表示速度高速化のためCloudFrontを導入しようと検討してみたのですが、サイトの構成上難しい部分もあって一旦断念しました。
- AWS CloudFrontをWordPressページに導入する方法
- CloudFrontを導入するとサーバーの高速化が可能
- DNSの設定だけで導入が可能
- ネイキッドドメイン環境では動作しない⇒ 解決方法
目次
ページロード速度が速いサイトを目指す

2016年5月に開設した当サイトは順調にアクセスが増えており、2016年10月のアクセス数には10,000PV程になりました。このままPVは順調に増えていくと思いますが、現在のWordpressはプラグインを多用しているためかページ表示速度が遅いという問題が発生しています。
特に、本サイトはゆとりずむさんのブログ分類によると「情報提供型」に最も近いので、本サイトの基本戦略はロングテールを主軸としたコンテンツ作りと、検索流入を対象としたSEO、関連するコンテンツへの回遊率を上げるとしています。(実際アクセスのほとんどは検索流入です)
月間10,000PVのアクセス量なら503エラーになることはありませんが、ページの表示速度が遅くなってしまうと、それだけで直帰率の上昇等様々な悪影響があります。
操作開始時間が1秒のサイトと3秒のサイトを比較しても、3秒のサイトは1秒のサイトに比べ、ページビューが22%低下、コンバージョン率は38%低下、直帰率は50%上昇してしまうというデータがあります(増山氏)
参考:サイト表示が2秒遅いだけで直帰率は50%増加!|Web担当者担当者Forum
実際、当サイトのページ表示速度は遅く、Google PageSpeed Insightsではサーバー応答速度が2秒以上、ページ全体の読み込み平均10秒と非常に遅いサイトになっています。
ページ表示速度を高速化させる方法にはなにがある?
ページ表示速度の高速化には様々な方法がありますが、ページ表示速度を上げる方法には「Webサイトを軽量化する」「サーバーを増強する」という2つの方法に分類できます。
これまで当サイトでは、ページ高速化のため陰ながら様々な改善を実施していました。
- WordPressの最適化
- 使わないプラグインやクリック率の低いウィジェットを削除
静的キャッシュプラグインの導入(テーマと競合したため停止)
- コンテンツのスリム化
- 画像、html、cssの縮小で転送量を減らす
- 効果はあったが、PageSpeed Insightsスコア低下の一番の原因はサーバー応答時間であり効果はごく一部
- サーバーの変更
- 現在、さくらのレンタルサーバーを使用しているが、WordPressの動作は遅いらしい
今後、プランの変更やVPSへの移行を検討→ KUSANAGIに移行しました
- CDNの導入(今回の本命)
- サーバーのコンテンツを別のサーバーにキャッシュし、そこから読み込ませることでサーバーの負荷を下げる技術。本サイトは静的なwebコンテンツがほとんどなので、効果は十分見込めそう。
私はPHPやJavaSprictを殆ど触ったことない人間なので、現時点でコードの縮小やjQueryについて適切な対応をとることができません。
そうなると現時点ではサーバーを増強するしか手段がないのですが、サーバーを借りるのもタダではありません。お金がかかるのです。
一応、アドセンスやアソシエイトは設置していますが、ノービスクラスの本サイトの広告収入額では現在のサーバー環境の維持で手いっぱいです。現時点ではさくらのレンタルサーバー プレミアム(2024年4月にサービス終了)やさくらのVPSへの移行は厳しめです。
このような問題点に対して、最も簡素かつ期待できそうなのがCDNの導入です。
CDNについて簡単に解説
さて、CDNとは具体的にどのようなサービスなのでしょうか。
CDNとは略称であり、正式な名前はコンテンツ・デリバリー・ネットワーク(Contents Delivery Network)と言います。CDNを導入するとWEB高速化・サーバー負荷分散・冗長性といった面で大きなメリットがあります。導入の効果の感じを聞くとブロードバンド時代(この単語も既に死語ですね)の先端技術な感じもしますが、CDNは90年代のダイヤルアップ時代に考案された実績のある技術です。
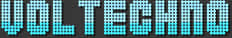
肝心のCDNの仕組みは、ざっくりと言ってしまえば単にキャッシュしたファイルを配信するだけの技術です。
CDNが通常のサーバーと異なるポイントは「最も近い場所にあるサーバーを自動で選択し配信する」という事です。単純に距離が近いという事は応答速度が速くなるという事とほぼイコールとも言えます。また、CDNを提供するサーバーは帯域も広く、コンテンツの高速配信と素早い応答速度が期待できます。
特に本サイトは変化の少ない動的コンテンツで満たされているサイトですので、これを静的コンテンツ的な扱いにしてCDNで配信させてしまえば大幅なページ速度向上が見込まれます。

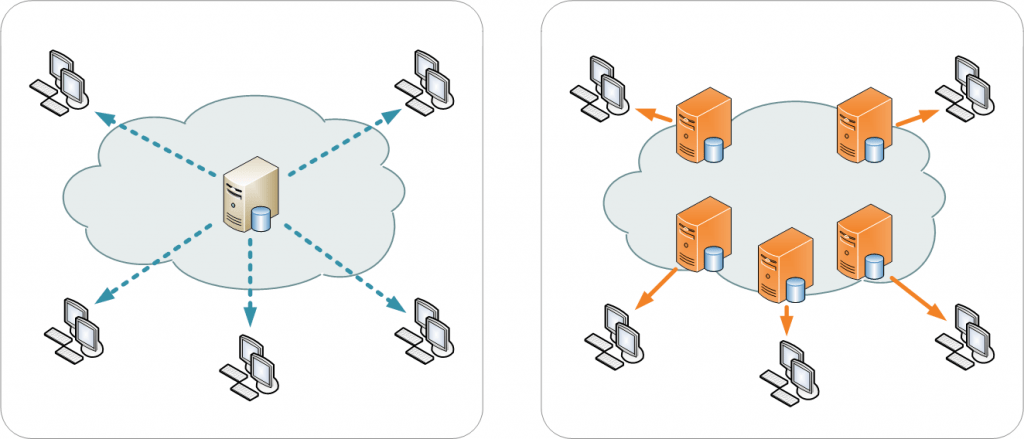
CDN運用の方法① コンテンツだけをCDNにキャッシュさせる
CDNにも様々な運用方法があります。その中で最も簡単な方法はテキストデータとコンテンツを別々に配信する方法です。
帯域の狭いサーバーでは画像や動画などの大きなファイルの転送に時間がかかります。それらの重いファイルだけでもCDNから読み込ませるようにすればページの表示速度を向上させることができます。サーバー側での操作が殆どなく、htmlファイルの画像リンクの書き換えや専用プラグインの導入などで対応できるため、導入が非常に簡単であるという利点があります。
この方式はwebコンテンツそのものは本来のサーバーから読みに行く方法のため、今回のようにサーバー応答速度が遅い場合には効果がありません。

CDN運用の方法② サーバーを丸ごとCDN経由で配信する
もう1つのCDN運用方法がサーバーの内容をCDNキャッシュさせて配信する方法です。
配信を全てCDNから行うため、高速なCDNバックボーンの恩恵を受けられる上、サーバーがダウンしても一定期間はCDNからコンテンツが配信されるため対障害性も確保することができます。
この方法ではCDN導入が多少複雑になり、DNSの設定を変更させてCDNサーバーを経由させる必要があります。欠点としてはWebページを丸ごとキャッシュしてしまうため、頻繁に内容が変わるwebコンテンツの場合更新内容がすぐに反映されないことがあります。
今回は、この方法でCDNを導入します。

CDNとしてAWS CloudFrontを導入

CDNを提供しているサービスはいくつかあります。今回はその中でもAmazon Web Service(AWS)のCloudFrontを使う事に決めました。
AWS CloudFrontは有料サービスではありますが
- CloudFrontは1年間無料である事 [月50GB のデータ送信(アウト)と 2,000,000 件のリクエストまで]
- もう1つのCDN検討先だったCloudflareのスループットが低い 事
参考:CDN国内パフォーマンス比較(2016年9月)
この2点を理由に、まずはAWSの無料期間が終わるまでCloudFrontを試用してみることに決めました。
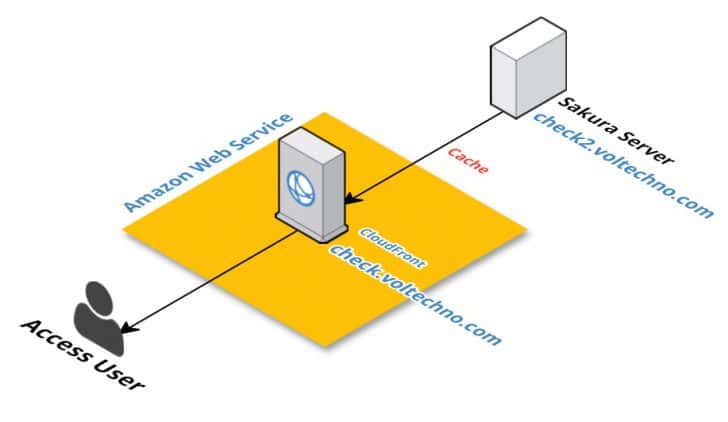
サブドメインでテスト環境を構成してCloudFront導入テスト
CDN導入は初めての試みである事や、自身のネットワーク知識が乏しい所もあるため、いきなり本番環境でのCDN導入はトラブルが発生して取り返しのつかないことになってしまいそうです。そのため、まずはテスト環境を作って動作確認を行います。
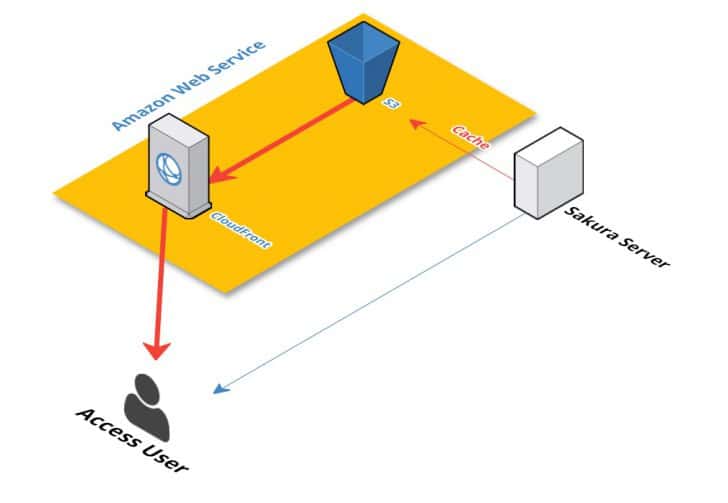
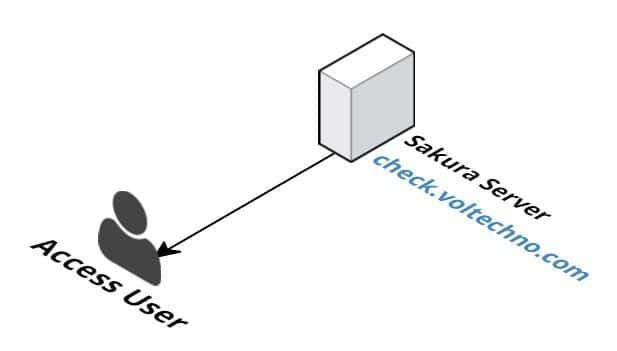
どの段階でどの作業を行ったのか確認するため、この段階での構成図を下記に示します。(DNSサーバーの存在は省略)

オリジンのドメインを変更
それではCloudFrontを使ったCDNの構築に入ります。
このままCloudFrontにcheck.voltechno.comへアクセスする設定を記述しても、Aレコードで割り当てられているオリジンサーバーへのアクセスが優先されてしまいます。そのため、オリジンサーバーのアドレスをcheck2.voltechno.comに変更します。

CloudFrontの設定
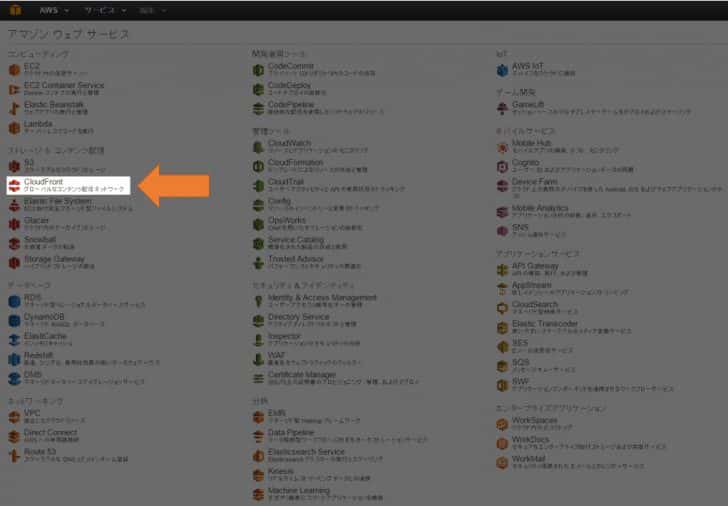
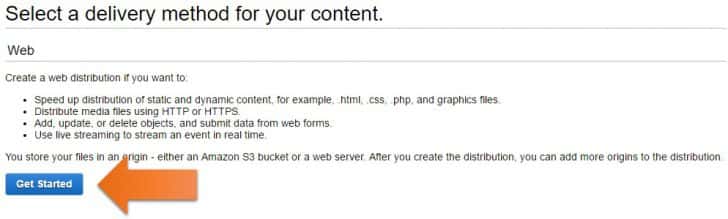
AWSのアカウントを作ってCloudFrontの設定画面を開きます。


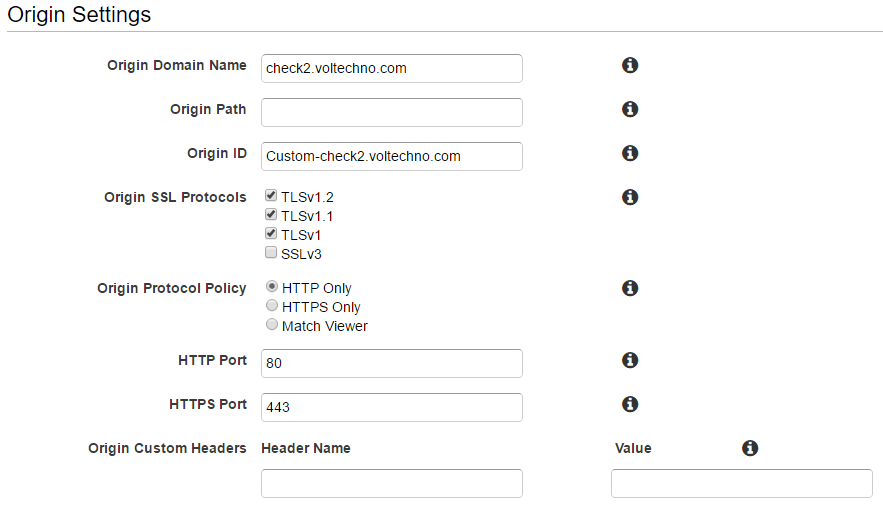
Origin Settings

オリジンサーバーの情報を設定します。
Origin Domain Name:オリジナルコンテンツのサーバーアドレス、オリジンのアドレス(check2.voltechno.com)を入れる。
Origin Path:ディレクトリの設定。空欄でOK
Origin ID:Origin Domain Nameを入力すると自動入力される
Origin Custom Headers:カスタムヘッダーの付与。空欄でOK
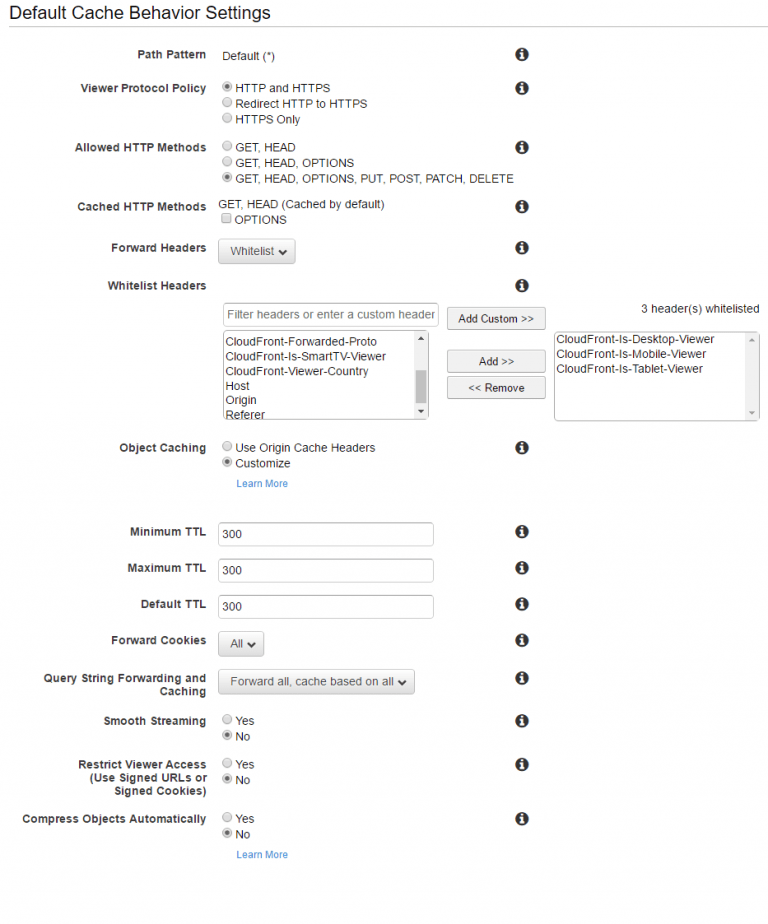
Default Cache Behavior Settings

キャッシュとその他情報を設定します。
Path Pattern:そのまま
Viewer Protocol Policy:HTTP and HTTPS
Allowed HTTP Methods:コメントなどはオリジンサーバーに渡してやらないと反映されないため”GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE”を選択
Cached HTTP Methods:そのまま
Forward Headers:Whitelist (デバイス毎に広告位置やウィジェットの環境ごとに変えてある場合指定しなければいけない)
Whitelist Headers:Cloudfront-Is-Destop-Viewer, Cloudfront-Is-Destop-Mobile,Cloudfront-Is-Destop-Tablet]
Object Caching:コンテンツのキャッシュ時間。Use Origin Chache Headersを選ぶとサーバー側の設定が適応される。今回はCloudFront側で設定するため
Minimum TTL:300
Maximum TTL:300
Default TTL:300 (この辺は様子を見ながら調整)
Forward Cookies:Cookieをオリジンサーバーに転送するか。転送しないとAnalyticsが動かないので” All”
Query String Forwarding and Caching:Forward all, cache based on all
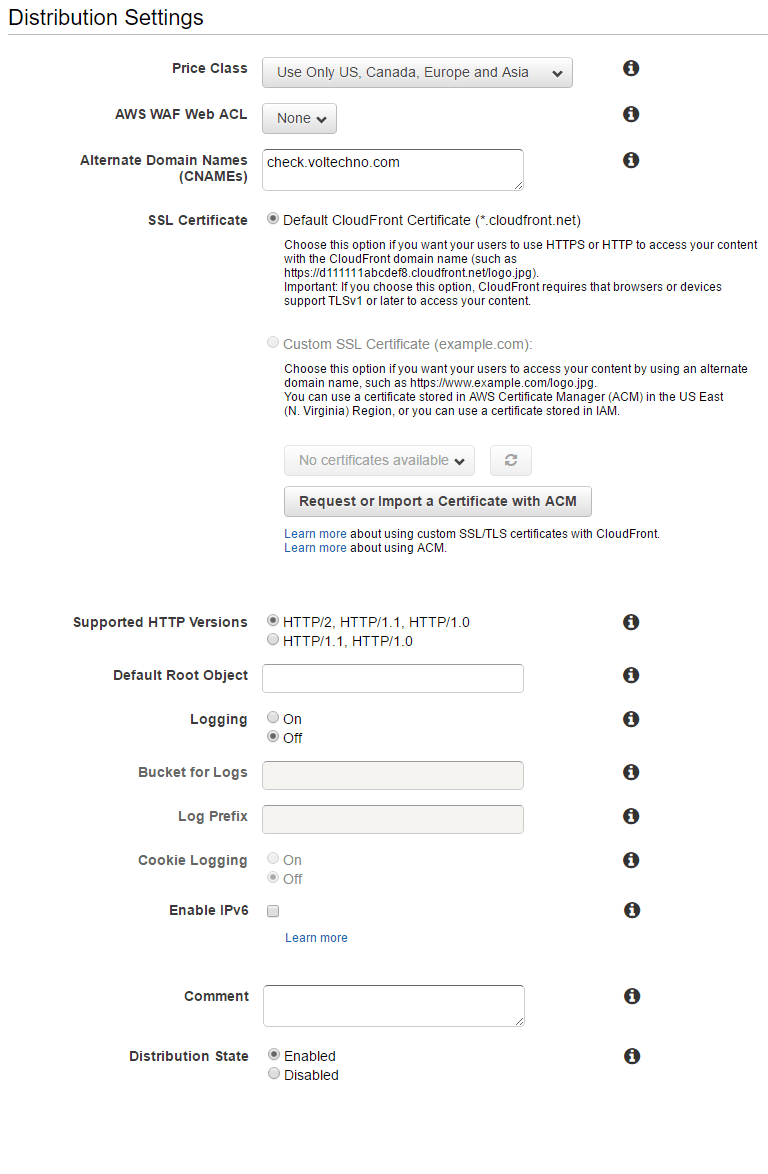
Distribution Settings

Price Class:エッジロケーションごとの価格を指定。日本語サイトなら”Use Only US,Canada,Europe and Asia”
AWS WAF Web ACL:None
Alternate Domain Names(CNAMEs):独自ドメインの指定。check.voltechno.comを入力(これでCDNにアクセスされるようになる)
SSL Certificate:そのまま
Supported HTTP Versions:そのまま
Default Root Object:空欄
Logging:ログ機能。今回は使わないので”off”
Enable IPv6:IPv6は使わないのでチェックを外す
Comment:わかりやすいコメントを入れられる
Distribution State:そのまま
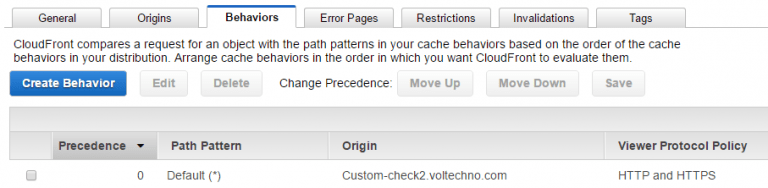
Behaviors
基本設定はこれで終わりましたが、このままではWordPressの管理画面などにログインできません。管理画面にアクセスできるよう設定を追記する必要があります。

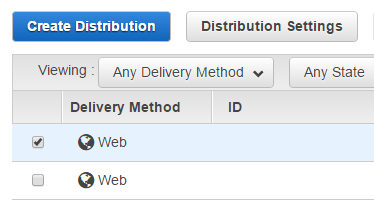
設定変更を行うCDNのチェックを入れ、Distribution Settingsボタンを押す。
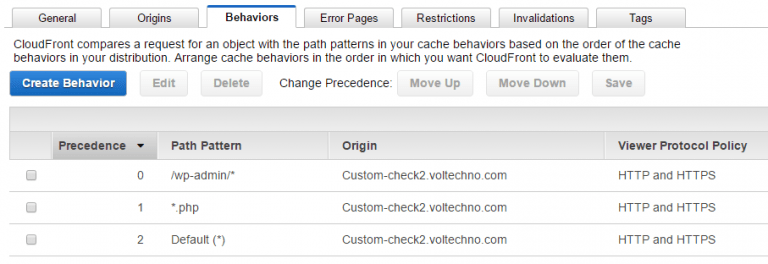
Behaviorsタブを選んでCreate Behaviorを押す。


TTL時間を0にすることにより常にオリジンサーバーを読み込むようになります。
Path Pattern:/wp-admin/*
Viewer Protocol Policy:HTTP and HTTPS
Allowed HTTP Methods:GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
Cached HTTP Methods:そのまま
Forward Headers:None(Improves Caching)
Object Caching:
Minimum TTL:0
Maximum TTL:0
Default TTL:0
Forward Cookies:” All”
Query String Forwarding and Caching:Forward all, cache based on all
同じようにPath Patternを*.phpに変えて同じものをもう1個登録します。

これで管理画面(wp-admin)とphpにアクセスする時は常にオリジンサーバーに直接アクセスできるようになりました。
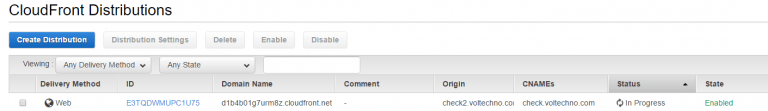
設定完了
StatusがInProgressとなり設定の反映が始まります。完了には大体20~30分ほどかかります。

StatusがDeployedになるとDomain Name上に記載されているアドレスにアクセスできるようになります。(本記事上ではd1b4b01g7urm8z.cloudfront.netと表示されているものです)
表示されているDomain Nameにアクセスするとサイトが表示されるようになります。キャッシュされたものかオリジンに読みに行っているものかはわかりませんが、とりあえず動いてはいるようです。
あとはDNSを設定してDmain Nameであるd1b4b01g7urm8z.cloudfront.netをCNAMEでcheck.voltechno.comに割り当てて全て完了です。(DNSの反映には最大2日ほどかかる場合もあります、気長に待ちましょう)
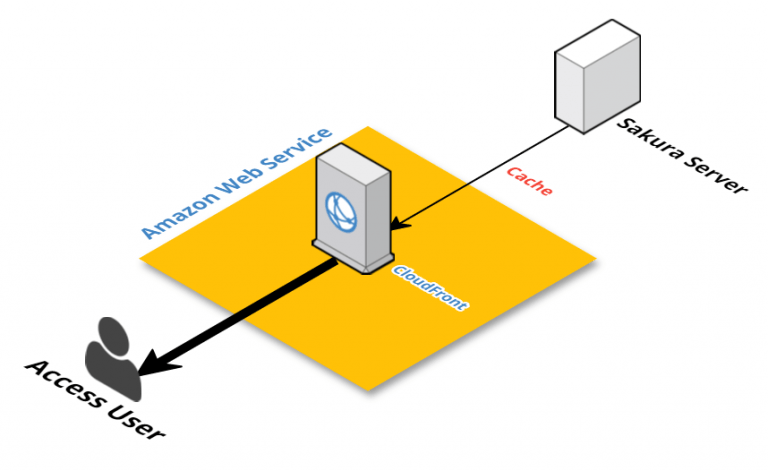
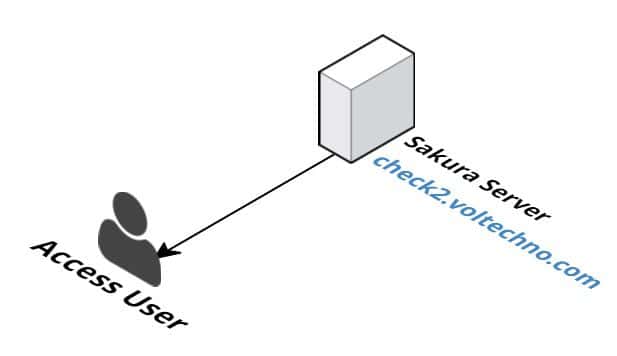
下がテスト環境下でのCDN導入完了状態を図式化したものになります。

これでユーザーから見たアドレスを変えることなくWordPressをCDN経由のアクセスに変更することが出来ました。同じ手順を踏めば本番環境でもCDNへの移行ができるはずです。
CloudFrontのページ表示速度を確認する
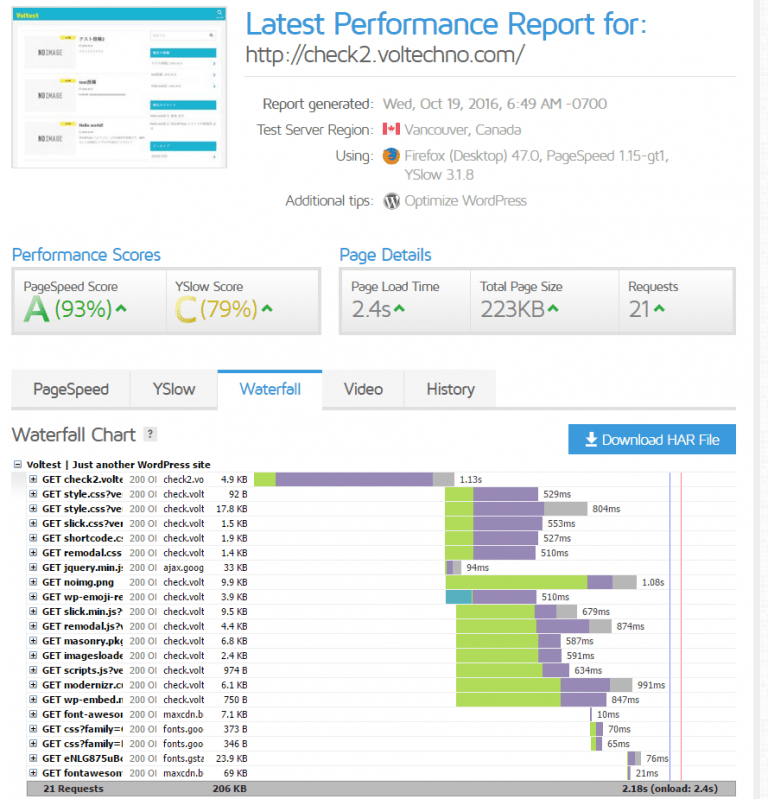
CDNでキャッシュ取得も出来ているようなのでGTmetrixでサイトの表示速度を比較してみます。
まずはオリジンサーバーのcheck2.voltechno.com。

サブドメインの同一サーバーだとしても、余計なものが入ってない分WordPressの動作は早いです。それでもサーバーの応答速度は1秒近くありますが。
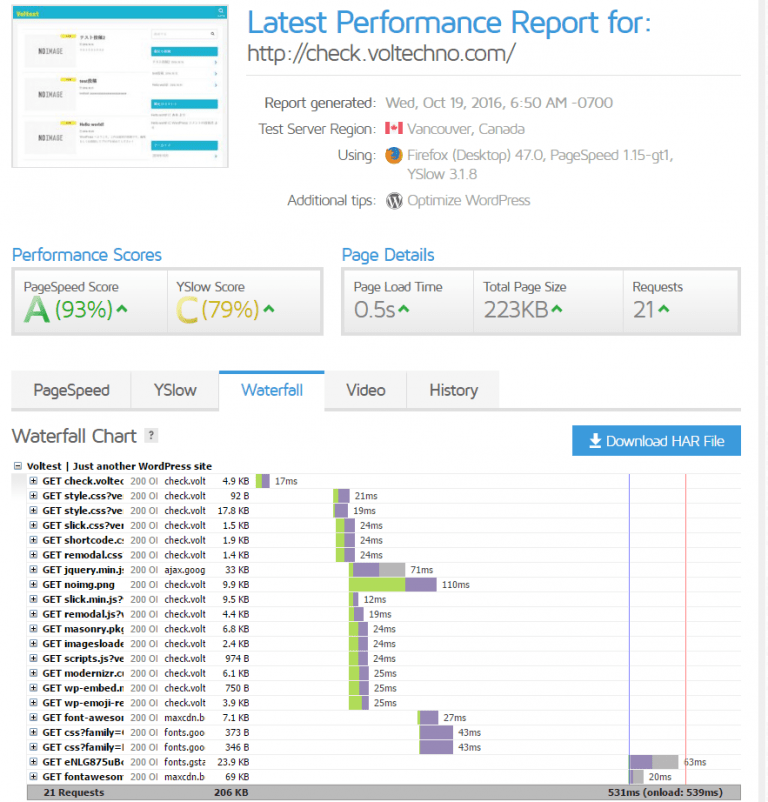
そして次がCloudFront経由であるcheck.voltechno.comの測定結果。

!?? うおぉすごい早いぞコレ。サーバーの応答速度が17msまで短縮してる!
Page Load Timeが1/5になってる!ここまで早いとは思わなかった!!Amazonのサーバーってスゲェ!!!
そんなわけで予想以上の結果が得られました。本サイトにもCloudFrontを導入すればかなりのサイト表示速度の改善が期待できそうです。というわけで本番環境導入へ進みます
本番環境でのCloudFront設定、しかし…
さて、本番環境でのCDN導入ですが、結論から言うと本サイト(voltechno.com)のCloudFront導入は一旦中止することとしました。原因は本サイトのURLをネイキッドドメインにしていたためです。
CDNとネイキッドドメインは相性が悪い
本サイトのURLはvoltechno.comにしています。このようなアドレスの先端に何もついていない形式のドメインはネイキッドドメインと呼ばれます。(Root DomainやApex Domainとも呼ばれます)
さて、このようなネイキッドドメインの扱いについて、RFC1912では下記のように記されています。
CNAME を指す NS レコードは不正であり、 現在の BIND サーバと悪い不具合に衝突するでしょう。実際、BIND の実装では そのようなレコードは無視され、おそらく不十分な委譲 (lame delegation) をもたらします。
→参考:CNAMEの間違った使い方
つまり、ネイキッドドメインはCNAMEレコードで使っちゃいけないよ、だそうです。実際のところ設定してしまえば動くらしいですが(sendmailで不都合は起こるそうですが)、このドメイン利用を後々どこまで広げるかわからないので、変なことはしないでおきます。
今回、なぜドメインの先端にwwwっていうサブドメインをつける必要があるのかよくわかりました。とりあえずサブドメインをつけておけば色んな事が楽になるんですね。
まとめ|ネイキッドドメインでのCDN適応方法を探す
今回はドメインの制約に引っかかってしまいCDNの導入は一時見送りとしました。勿論、あくまでも「一時見送り」なので再びCDN導入するつもりです。
ですが、色々調べてみると、このネイキッドドメインにCDNを導入する問題については何個か解決方法があるようです。
ネットで見つかった限りでは、「リクエスト全てをサブドメインに転送する設定をウェブサーバーに組み込む」とか、「CDNをCloudflareに変える」とか、「ネームサーバーを別のところに変える」とか、色々と方法はあるようです。次回挑戦して上手くいったら追記報告したいと思います。
さて、今回CDNについていろいろやってみましたが、私自身ネットワーク系の知識に疎いほうの人間です。この記事の内容にしても「CloudFrontの設定がよくない」とか「CDNの解釈が間違っている」とか「そもそもDNSの理解が乏しい」などがあるかもしれません。ていうかあります
もし何かに気付いたり間違い指摘、参考リンクの提示などがあれば、Contactからアドバイスいただけるとありがたいです。(解決しました)
ちょっと話は変わって、今回のCloudFrontの導入にのために初めてAWSを使ってみたんですが、すごいですねAWS。
現在、使用しているホスティングはgoogleやさくら・AWSと色々分散してしまっているのですが、ちょっと頑張れば全部AWSでまとめることが出来そうです。しかも、サーバー維持費は今よりも安くなる可能性が…また、AWS IoTも興味深いです。もうWebコンテンツのほぼ全てAWSで済んじゃうじゃないですか。