前回、テスト環境下(check.vottechno.com)でのCDN導入は成功したものの、本サイト(voltechno.com)がルートドメインのためCNAMEレコードが使えない(CDNサーバーを経由させることが出来ない)という問題が発覚しました。
今回、AWSのRoute53を使うことで本サイトの環境下でもCloudFrontを導入できたので、その方法についてまとめました。
目次
AWS Route53を使えばネイキッドドメインでもCloudFrontを使える
前回、本サイトがルートドメインであるためCNAMEレコードを使えずCloudfrontの導入を中止しました。
それでもなんとかページの表示速度を高速化したかったので、CloudFrontでネイキッドドメインを使用する方法がないか調べていたところ、Route53を使うことで解決できることが分かりました。
Route53とはAmazon Web Serviceが提供するドメインネームシステム(DNS)です。
さて、なぜRoute53を使うとルートドメインでもCloudFrontを使えるようになるかというと、Route53固有のaliasレコードと呼ばれる仮想レコードタイプがルードドメインにも適用できるからだそうです。これは原理上CNAMEレコードと同じですが、外部からのアクセスからはAレコードとして動作するように見えるらしいです。
本番環境への導入
CloudFrontの設定
CloudFront側の設定はテスト環境時と変わりません。詳細は前回参照
Route53の設定
ドメインの管理をRoute53で行う場合、既存のDNSサービスとRoute53にそれぞれにRoute53がドメインを操作するよう再設定しなければいけません。
大まかな設定の流れとしては
- Route53の登録
- ドメイン名の登録
- Delegation Set(DNSサーバー) を確認
- 既存のDNSサービスにDelegation Set(DNSサーバー) を設定
- 4.が設定されるとRoute53に反映されるようになるので、ドメインを色々処理
という流れになります。
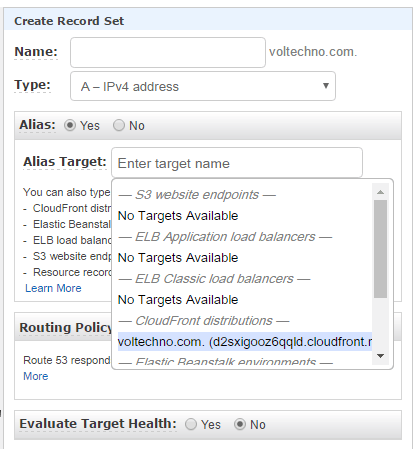
注意として、先にCloudFrontの設定を完了させておかないと、Route53のAliasレコードの設定時にAlias Targetタブの対応するCloudFront distributionsが表示されないので注意しましょう。(CloudFrontのAlternate Domain Names (CNAMEs)が間違えてたりすると表示されません)

参考:Amazon Route53 のメモ書き(黒い画面が苦手な人向け)
CloudFront導入後の問題
Route53のaliasレコードを使うことで、なんとかCloudFrontを導入することが出来ました。が、CDN導入に伴う問題が色々と出てきたのでその対処法についてメモっときます。
WordPress管理画面へログインできない
WordPress管理画面はCDNサーバー経由でアクセスしようとするとエラーを吐くので、前回の設定で行ったようにBehaviors内の設定でWordPress管理に関わるファイルとディレクトリは直接オリジンに読みに行くように設定します。
また、設定したのにログインできない(ログイン画面が出てこない)場合は、CloudFront側で設定反映中だったり、ブラウザのキャッシュが読み込まれている場合があるので、反映完了を待ったりブラウザのキャッシュを消したりして対処します。
Hit率が上がらない
せっかくCDNを導入したのにHit率(CDNキャッシュの読み込み率)が思ったほど上がらず、効果が感じられませんでした。
CloudFront導入直後も思ったほどHit率が上がらず、ほとんどオリジンサーバーにアクセスしているらしくCDNの効果がほとんどありませんでした。
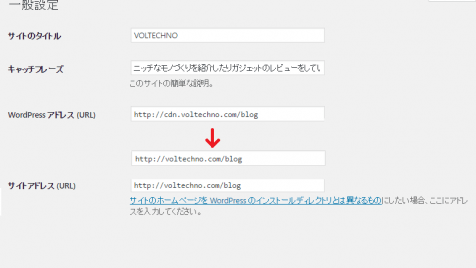
Hit率が上がらない原因を調べたところ、jpgやpngなどのメディアファイルのリンクのURLがオリジンサーバーへ直接アクセスしてしまっていることに気づきました。
WordPress管理画面へのログインはCloudFrontを経由させず、直接オリジンにアクセスするようWordPress側で設定していたのですが、どうやらこの設定を行うと、投降した記事のメディアファイルへのリンク先もそちらに書き換わってしまうようです。

また、Hit率を下げる別の要因としてはForward Headersの設定やcookie周りの設定がHit率を下げる原因になるようです。
現在、当サイトのHit率は70%ほどで推移しているので、まあそこそこCDNを活用できていると考えています。これ以上のHit率の上昇はCookie周りの設定を解決しないと望めそうにありませんので、最終的にはCookieの設定も行った上で95%前後のHit率を目指したいと思います。
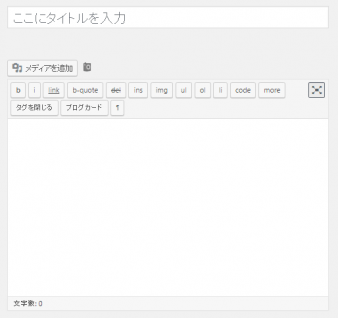
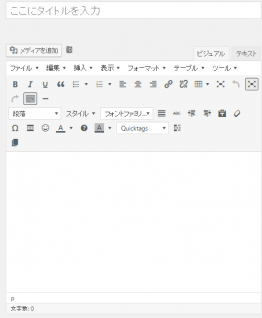
CloudFrontを使うとWordPressの投稿画面のビジュアルリッチエディターが消える
CloudFrontを経由させるとuser-agent情報がCloudFront固有のものに上書きされるため、Wordpressが「このアクセス元はPC環境じゃないな」と判断してビジュアルリッチエディター機能がOFFにしてしまいます。
この場合は、WordPressのコードを少し書き換えて、どんな環境下でも強制的にビジュアルリッチエディターを表示するように書き換える必要があります。
テーマのための関数 (functions.php)に下記のコードを追記することでビジュアルリッチエディターをさせることができます。
function user_can_richedit_custom() {
global $wp_rich_edit;
if (get_user_option('rich_editing') == 'true' || !is_user_logged_in()) {
$wp_rich_edit = true;
return true;
}
$wp_rich_edit = false;
return false;
}
add_filter('user_can_richedit', 'user_can_richedit_custom');
これでCouldFront経由のアクセスでもビジュアルリッチエディターが表示されるようになりました。
参考: WordPress visual editor not visible (because of user-agent sniffing)
独自ドメインでさくらのメールが受信できなくなった
さくらのレンタルサーバーでドメイン設定すると、提供されるメールサービスでもドメインが適応されます。が、@voltechno.comでのメールの受信が出来なくなってしまいました(送信はできるようです)
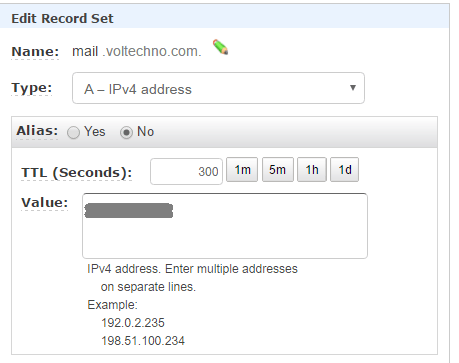
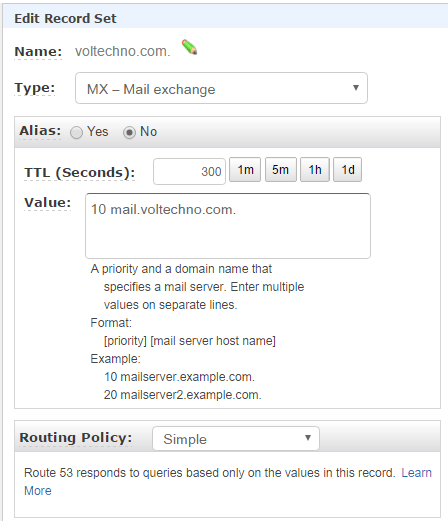
この場合は、Route53でMXレコードを設定して対応します。さくらのメールには明確なメールサーバーのアドレスがあるわけではありませんが、とりあえず独自ドメインをMXレコードを使ってさくらに投げておけばよさそうです。


これで@voltechno.com宛へのメールが届くようになりました。
CDN導入まとめ
CloudFrontを導入したことでサイトの表示は大分早くなりました。以前はスマホからのアクセスだと表示に10秒くらいかかってしまっていたのですが、CDN導入後では5~6秒で表示されるようになっています。(これでも遅いですが)
当サイトのアクセス数(5万PV/月)でCloudfrontの無料枠の8割ほど使用しているので、サイト構成にもよると思いますが3~6万PVくらいのサイトであればCloudFrontを無料枠内で使うことが出来そうです。ちなみに、今回Route53を使用しているため、その分は毎月請求されています。(それでも1$以下ですが)
さて、今回CloudFrontだけを導入するつもりだったのにRoute53まで導入する流れになってしまいました。とっつきにくかったAWSですが、一度使い始めてしまうとAWSは便利で非常に使いやすいです、もうここまでAWSを使ってしまっているなら、ホスティングサーバーも変えてEC2に変更したほうがいいような気もしています。
DNSについてもCloudFront導入に際して設定を少し変える必要に迫られてしまいました、この辺はネットワーク系の知識がないと難しそうなので導入の敷居はちょっと高そうです。
こういうサーバー環境に関する情報はあんまり出さない方がいいような気もしますが、情報を必要としている方もいるかもしれないので、参考程度にとりあえず出しときます。
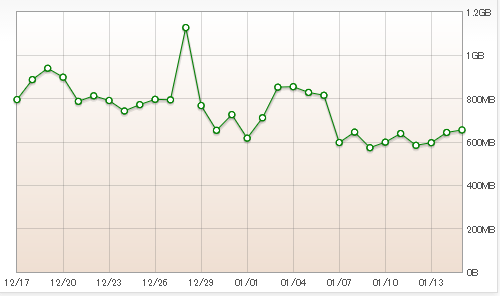
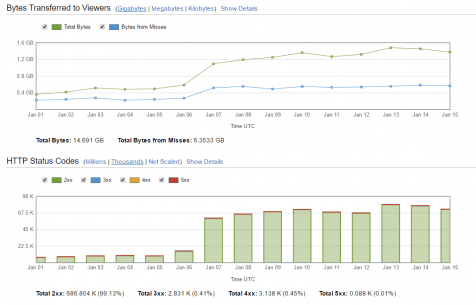
CDN導入前後での転送量の推移
2017年1月7日からCloudFrontを適応しました。(正確にはそれ以前から使っていましたが、Wordpress側の設定違いのせいでうまく使えてませんでした)
下記に、転送量の変化の推移を記載します。


サーバー環境
- Croudfront導入前
さくらのレンタルサーバー スタンダード+ムームーDNS
- CloudFront導入後
さくらのレンタルサーバー スタンダード+Route53+CloudFront