
今回は、Fusion360のワークスペース上に下絵を挿入するキャンバス機能を紹介します。
キャンバス機能を使用して下絵をFusion360内に挿入すれば、最低限の実寸測定で楽にモデリングを行えます。
目次
Fusion360に画像をインポートする「キャンバス」
Fusion360には、画像をワークスペース内にインポートできる「キャンバス」機能が搭載されています。
キャンバス機能を使用すると、写真をベースにした実物大モデリングやイラストをベースにした3Dモデル制作を効率的に行えます。
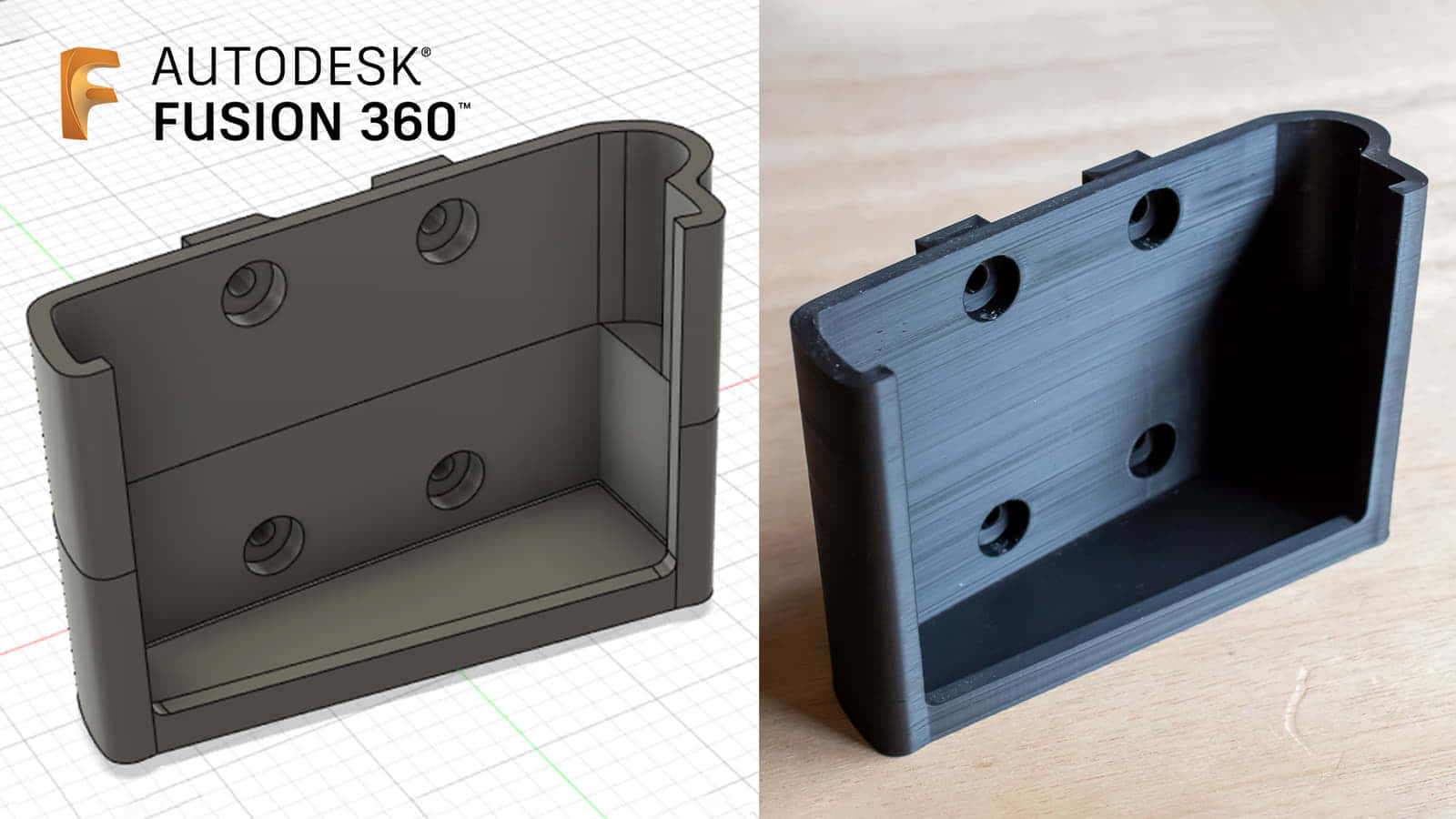
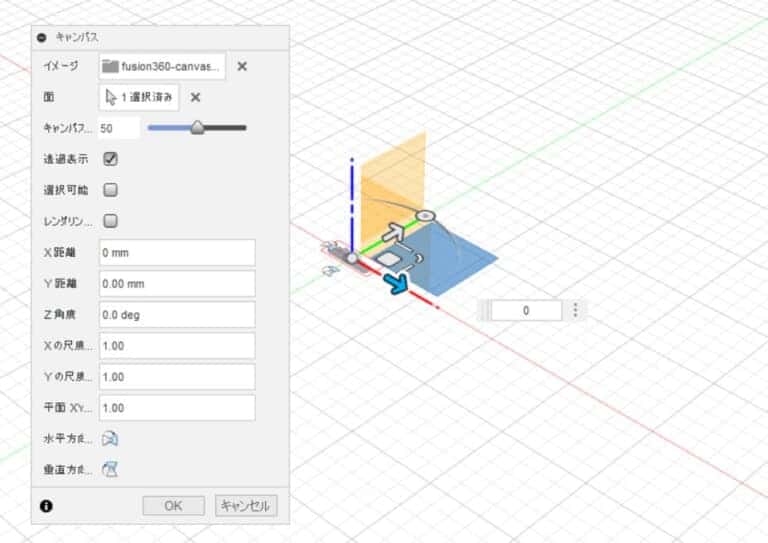
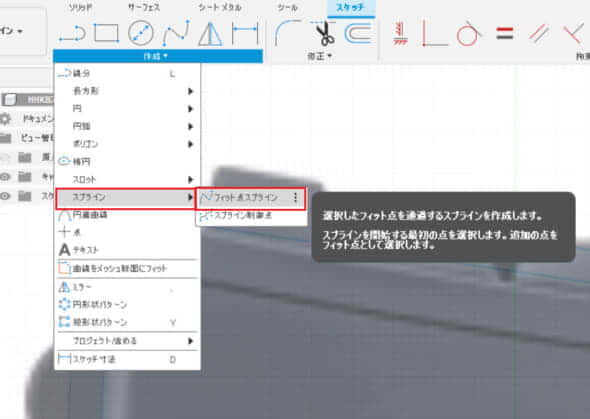
キャンパスによる画像の挿入は[挿入]-[キャンバス]から行います。キャンバスはソリッド・サーフェス・シートメタル全ての操作タブからアクセスできます。

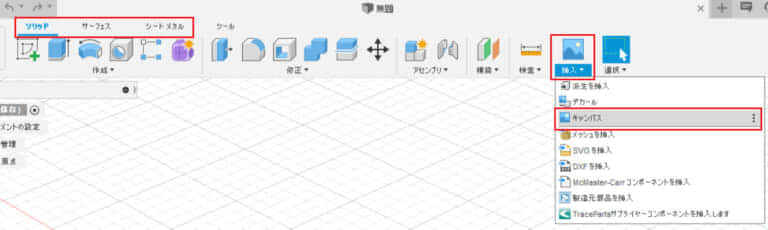
画像の挿入は、挿入ウィンドウ内の「マイコンピューターから挿入」ボタンを押してから画像を選択します。形式はPNG, JPEG TIFFです。

挿入する画像を選択したら、どの面に張り付けるかを選びます。

大きさの調整は次の工程の「位置合わせ」で行うので、とりあえず適当に張り付けてしまいましょう。
画像を挿入したら「位置合わせ」でサイズを調整
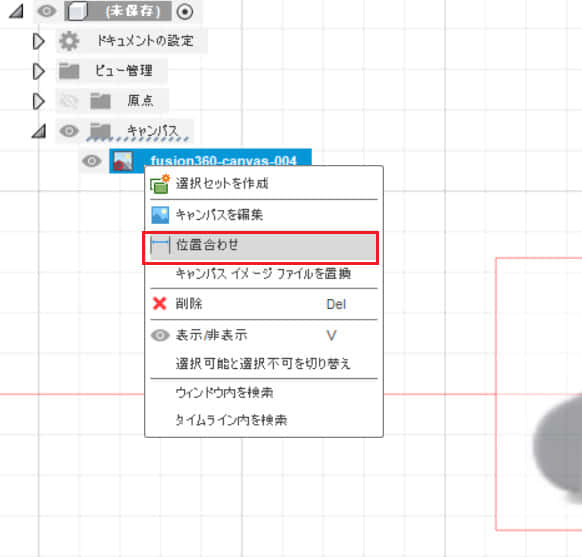
画像を挿入したら実寸大のサイズにするため、挿入したキャンパスを右クリックして「位置合わせ」を選択します。

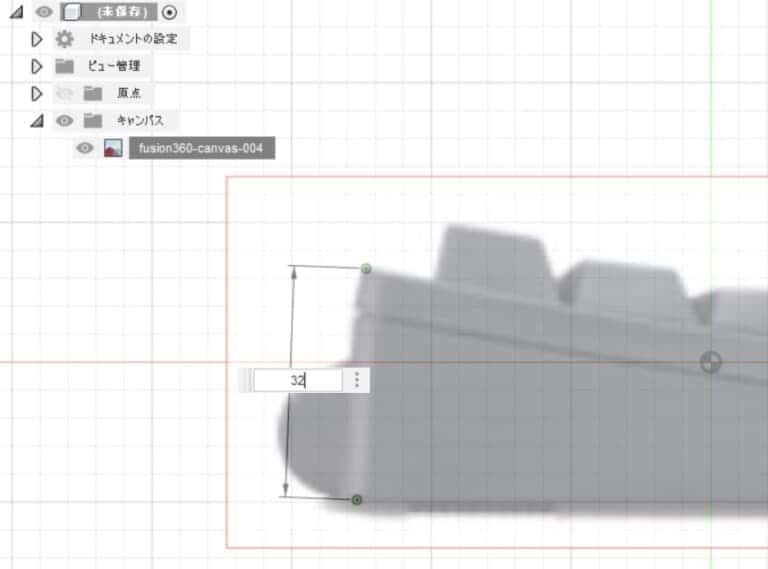
実物の任意一辺の長さを測定して、測定した部分と同じ写真の箇所を2点クリックすると寸法が表示されるので、長さを入力します。

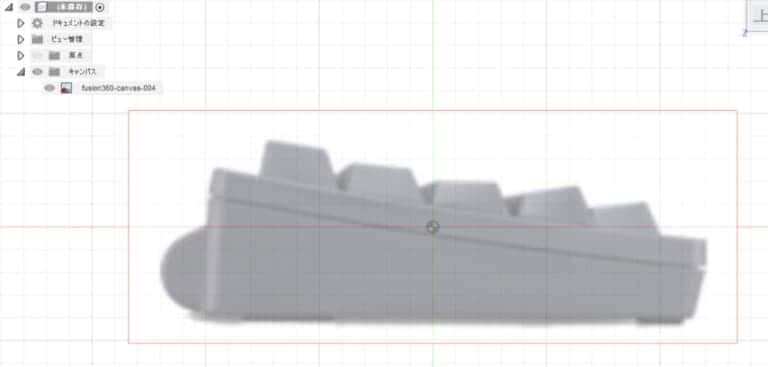
寸法を入力すると、入力した一辺の長さに応じてキャンバス全体の大きさが実寸大のサイズに調整されます。

キャンバスを元にキーボードホルダーをモデリングする

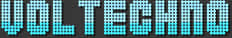
実際にキャンバス機能を使って機器を収納するホルダーをモデリングしてみましょう。今回作成するのはPFUのキーボード HHKB BTです。
この製品は比較的シンプルな形状なので、側面の写真一枚でモデリングできます。側面写真は公式製品ページから拝借します。

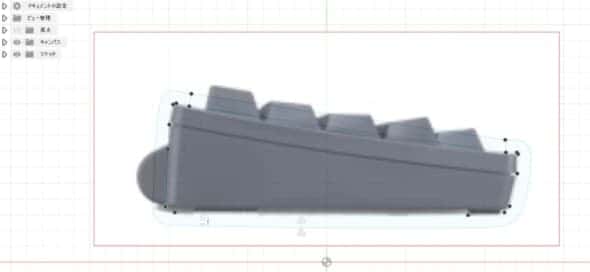
キャンバスを元にスケッチで輪郭をなぞる

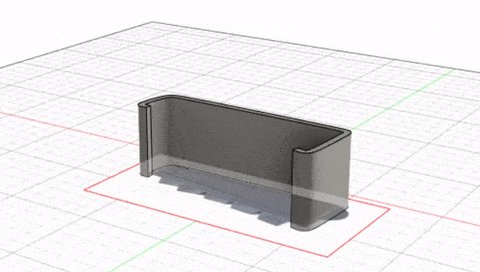
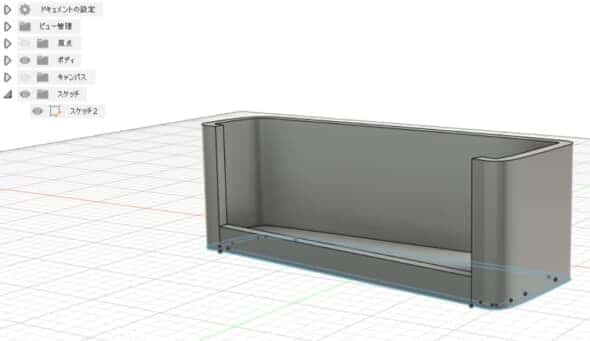
画像の輪郭をなぞるようにスプラインで囲んだらオフセットで厚みを付けます。今回は3Dプリンタで造形を行うため、ノズル径0.4mmの10倍の4mmでオフセットします。

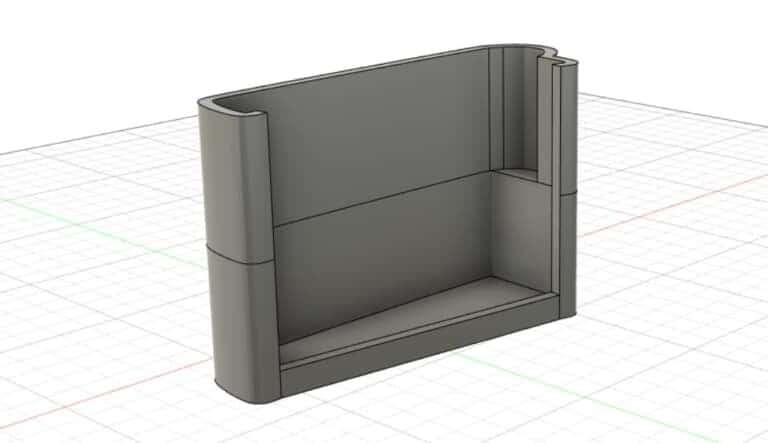
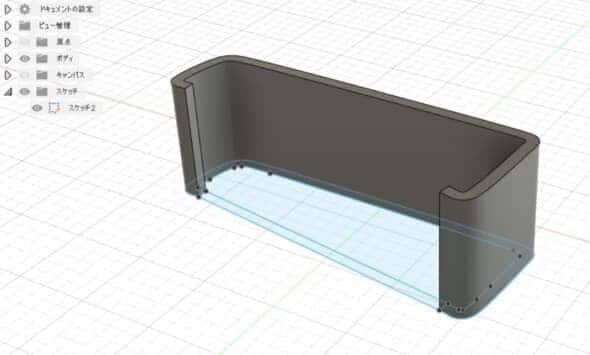
スケッチから戻って外枠を押し出しします。高さはバッテリーの突き出し部分まで

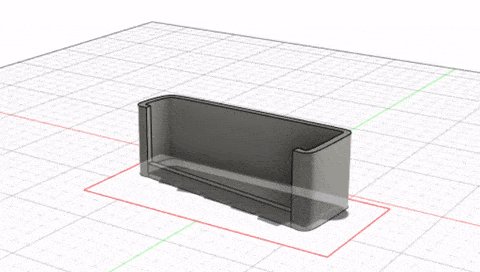
底面部分を押し出しします。

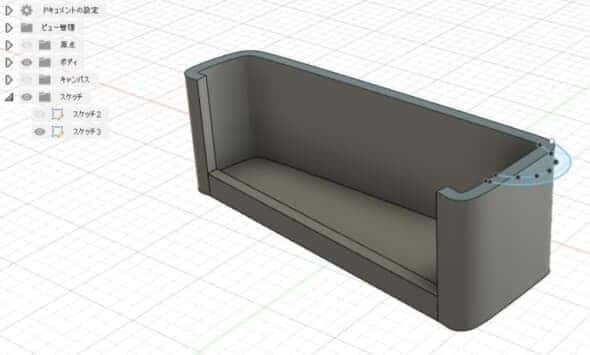
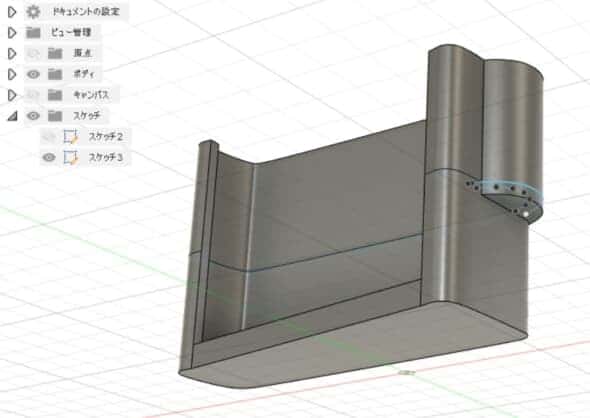
バッテリーの突き出し部分をスケッチしましょう。これもキャンバスで挿入した画像を元にスケッチします。

突き出し部分のスケッチを含めた押し出しを行ってホルダーは完成です。

3Dプリンタで造形してタブレットスタンドに装着する
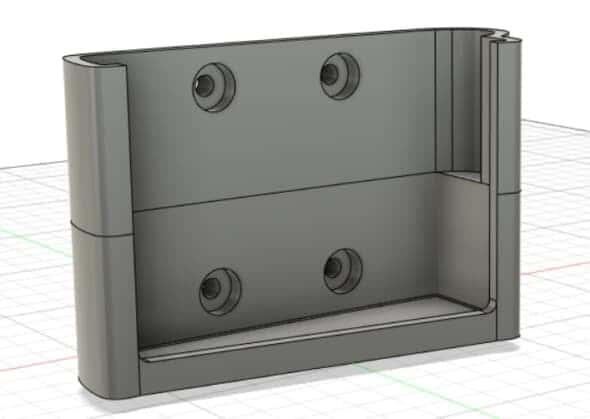
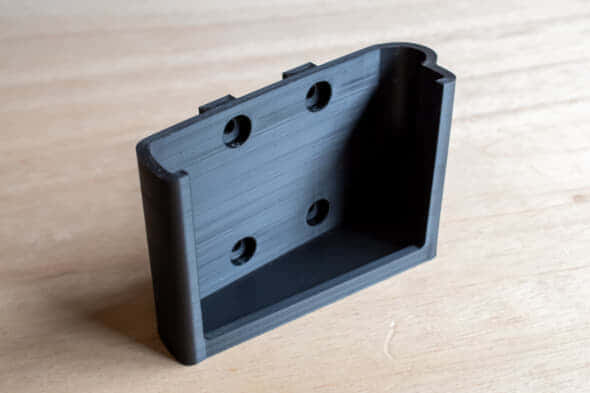
先程のモデルに取付用のネジ穴や3Dプリンタで作りやすくするための調整を加えた後に、実際に造形してみましょう。

地面に設置するタイプのタブレットスタンドの支柱にHHKBを固定するイメージで調整を加えます。
難しい形ではないので、ほとんど初期設定のまま3Dプリンタで造形を行いました。フィラメントにはPLAを使用しています。

HHKBをはめ込んでみると、ガタも無くピッタリ収まりました。

HHKBの樹脂素材はABSが使われていてPLAよりも柔らかいので、脱着する時に本体が削られるのを防ぐために輪郭の寸法にもう少し余裕を持っても良かったかもしれません。
取付のための部品も造形してあるので、タブレットスタンドに取り付けてみましょう。

ソファで快適に作業できるタブレットスタンドが完成しました。ちなみに写真内のApple Pencilを刺しているホルダーはMOFTのペンホルダーです。